A Evolução do Design de Landing Pages ao Longo dos Anos
Como a simplicidade e a estratégia moldaram as tendências de conversão

Landing pages, ou páginas de destino, são ferramentas essenciais para conversão em marketing digital. Elas evoluíram consideravelmente desde suas primeiras versões, refletindo mudanças tecnológicas, comportamentais e estéticas. Neste artigo, vamos explorar como essas páginas se transformaram ao longo dos anos e quais lições podemos aprender com essa evolução.
As Primeiras Landing Pages: Simplicidade Bruta (Anos 1990 e Início dos 2000)
As primeiras landing pages surgiram com o advento da Internet comercial nos anos 1990. Eram páginas extremamente simples, compostas quase exclusivamente de texto e links. O objetivo principal era captar dados do usuário, como e-mails, através de formulários básicos.
Características principais:
- Textos longos e explicativos.
- Falta de imagens ou elementos visuais elaborados.
- Chamadas para ação diretas, como “Clique aqui” ou “Inscreva-se agora”.
- Design rudimentar, com foco apenas na funcionalidade.
Apesar de sua simplicidade, essas páginas tinham um bom desempenho, pois os usuários ainda estavam explorando a novidade da web.
A Era do Flash e da Estética Visual (Meados dos Anos 2000)
Com o crescimento do Flash, as landing pages passaram a incorporar elementos mais interativos e visuais. Empresas começaram a perceber o impacto do design na retenção de visitantes e na percepção da marca.
Características principais:
- Uso de animações para atrair atenção.
- Elementos gráficos mais elaborados.
- Formulários ainda simples, mas com uma aparência mais sofisticada.
- Foco crescente na experiência do usuário (UX).
Por outro lado, o uso excessivo de animações e elementos pesados frequentemente comprometia a velocidade de carregamento, impactando negativamente a experiência dos visitantes.
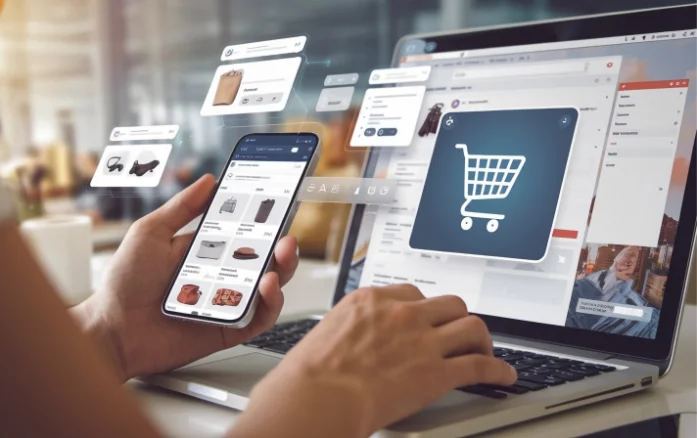
Design Responsivo e Minimalismo (Anos 2010)
Com a popularização dos smartphones, o design responsivo tornou-se uma necessidade. Landing pages passaram a ser otimizadas para diferentes tamanhos de tela, e o minimalismo ganhou destaque como tendência dominante.
Características principais:
- Layouts limpos e organizados, com espaços em branco bem utilizados.
- Foco em velocidade de carregamento e responsividade.
- Imagens de alta qualidade, mas usadas de forma estratégica.
- Mensagens diretas e CTAs (chamadas para ação) claras.
Essa época também marcou o uso crescente de ferramentas como WordPress e construtores de landing pages, facilitando o processo de criação e personalização.
Interatividade e Personalização (2020 em diante)
Nos últimos anos, a evolução da tecnologia permitiu a criação de landing pages altamente interativas e personalizadas. Empresas estão usando dados de comportamento do usuário para criar experiências únicas e altamente relevantes.
Características principais:
- Uso de dados em tempo real para personalizar conteúdo.
- Elementos interativos, como quizzes, vídeos e calculadoras.
- Automatiscação para adaptação de mensagens com base no perfil do visitante.
- Integração com ferramentas de análise para monitorar desempenho em detalhes.
Além disso, a preocupação com acessibilidade ganhou força, garantindo que todas as páginas possam ser acessadas por diferentes tipos de usuários.
Lições da Evolução
- Simplicidade é Poderosa: Desde o início, as páginas que oferecem uma experiência direta e objetiva têm melhores resultados.
- Adapte-se à Tecnologia: A evolução de dispositivos e plataformas redefine constantemente as melhores práticas de design.
- Personalização é o Futuro: Com o uso de dados, é possível criar experiências mais relevantes e impactantes para cada usuário.
O design de landing pages continuará a evoluir, impulsionado por avanços tecnológicos e mudanças no comportamento do consumidor. Manter-se atualizado com as tendências e focar na experiência do usuário são elementos cruciais para criar páginas de alta conversão e impacto.
E você? Como tem adaptado suas landing pages às novas tendências? Compartilhe nos comentários!
Fonte das imagens: Freepik