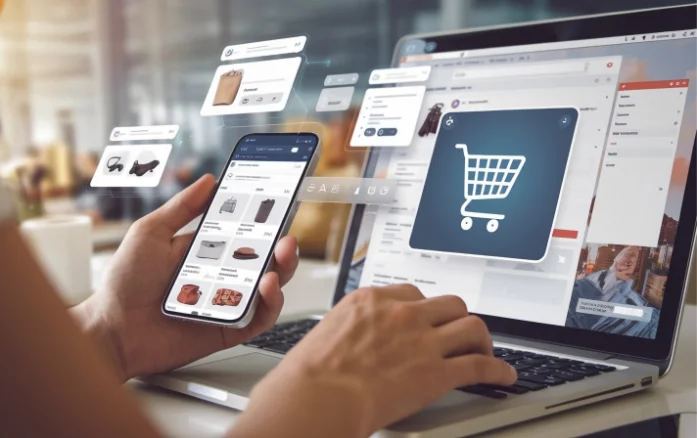
Responsividade e Mobile First Um site otimizado para celulares atrai e retém clientes móveis.
Como um site otimizado para celulares pode atrair, engajar e fidelizar clientes móveis.

Em um mundo onde os dispositivos móveis dominam o acesso à internet, ter um site otimizado para celulares deixou de ser um diferencial e tornou-se uma necessidade. O conceito de Mobile First e a responsividade desempenham papéis fundamentais para atender às expectativas dos usuários modernos e garantir a competitividade no ambiente digital.
O Que é Mobile First?
O Mobile First é uma abordagem de design que prioriza a experiência em dispositivos móveis durante o desenvolvimento de um site ou aplicação. Ao invés de começar com o design para desktops e adaptá-lo para telas menores, o Mobile First foca inicialmente nos usuários de dispositivos móveis, garantindo que o site seja funcional, rápido e intuitivo para quem acessa via smartphones ou tablets.
Por Que Responsividade é Essencial?
A responsividade garante que o layout de um site se ajuste automaticamente ao tamanho e à resolução da tela, proporcionando uma experiência uniforme, seja em smartphones, tablets, laptops ou desktops. Isso é crucial porque:
- Acessibilidade Universal: Usuários podem navegar sem dificuldades, independentemente do dispositivo.
- SEO e Performance: Motores de busca, como o Google, priorizam sites responsivos, melhorando sua posição nos resultados.
- Conversões e Retenção: Um site fácil de usar aumenta o tempo de permanência e as chances de conversão.
Benefícios de um Site Mobile Friendly
- Aumento de Engajamento: Sites otimizados para dispositivos móveis oferecem tempos de carregamento mais rápidos e navegação simplificada, incentivando os usuários a explorarem mais páginas.
- Acesso Ampliado: Com mais de 60% do tráfego web vindo de dispositivos móveis, não atender a esse público significa perder uma fatia significativa do mercado.
- Fidelização do Cliente: Uma experiência positiva incentiva o retorno do usuário e aumenta a confiança na marca.
Boas Práticas para Implementar o Mobile First e Responsividade
- Design Simplificado: Use layouts limpos e elementos visuais minimalistas, priorizando funcionalidades essenciais.
- Tipografia Adaptativa: Garanta que fontes sejam legíveis em telas pequenas sem necessidade de zoom.
- Imagens Otimizadas: Reduza o tamanho de imagens para melhorar o tempo de carregamento.
- Testes em Dispositivos Reais: Avalie a funcionalidade e o design em diversos dispositivos e resoluções para identificar possíveis ajustes.
- Priorize o Tempo de Carregamento: Compressão de arquivos e uso de tecnologias como AMP (Accelerated Mobile Pages) ajudam a acelerar o desempenho.
Conclusão
Adotar o Mobile First e criar um site responsivo não é apenas uma estratégia técnica, mas um compromisso com a satisfação do cliente. Quando uma empresa investe em oferecer uma experiência fluida e eficiente para usuários móveis, ela se posiciona à frente da concorrência, construindo uma base de clientes fiéis e conectados.
Portanto, a responsividade e a abordagem Mobile First são mais do que tendências; são pilares para atrair, engajar e reter clientes no cenário digital atual.